Project Overview
This interactive e-learning concept project was developed for a small organization that was looking to improve its staff’s communication skills. The course allows the learner to collect information about the fundamentals of communication. After the fundamentals of communication, the learner assesses their newly acquired knowledge by navigating through a number of questions and picking the right answers about how they would approach different situations that involve being an effective communicator.
- Audience: Staff
- Responsibilities: Instructional Design, E-learning Developer, Graphic Designer for visuals & mock-ups
- Tools: Articulate Storyline 360, Adobe Illustrator, Adobe XD
- Images & icons: www.freepik.com/ and www.svgrepo.com/
Problem
This concept project illustrates a client with a lack of effective communication among the staff which has escalated in the past few months. The organization struggles to achieve its goals due to miscommunication, communicating incomplete and inaccurate information that sometimes leads to confusion and misunderstanding.
The client said that this issue has caused a lot of unnecessary team conflicts because a high number of their staff don’t know how to express their ideas effectively. Also, states that this issue comes from a place of lack of a proper training program on how to effectively communicate, thus reaching out to discuss a solution.


Solution
I proposed a course to help the staff learn about the fundamentals of communication, and how to encode, decode, and deliver a message effectively. This would feature realistic communication situations in which the learner must select the right answers to deliver effective communication in those situations. The learner gets the results of their choices and is offered feedback.
Process
I consulted with an SME, a communication specialist, to identify specific weaknesses of the staff’s communication, and we agreed that an interactive e-learning course would be ideal for addressing these weaknesses by including real-life situations that require effective communications skills. Then I designed a course by defining goals in an action map, storyboarding pathways toward results, setting a visual style and tone of voice, building and testing a prototype, and then developing the end product.

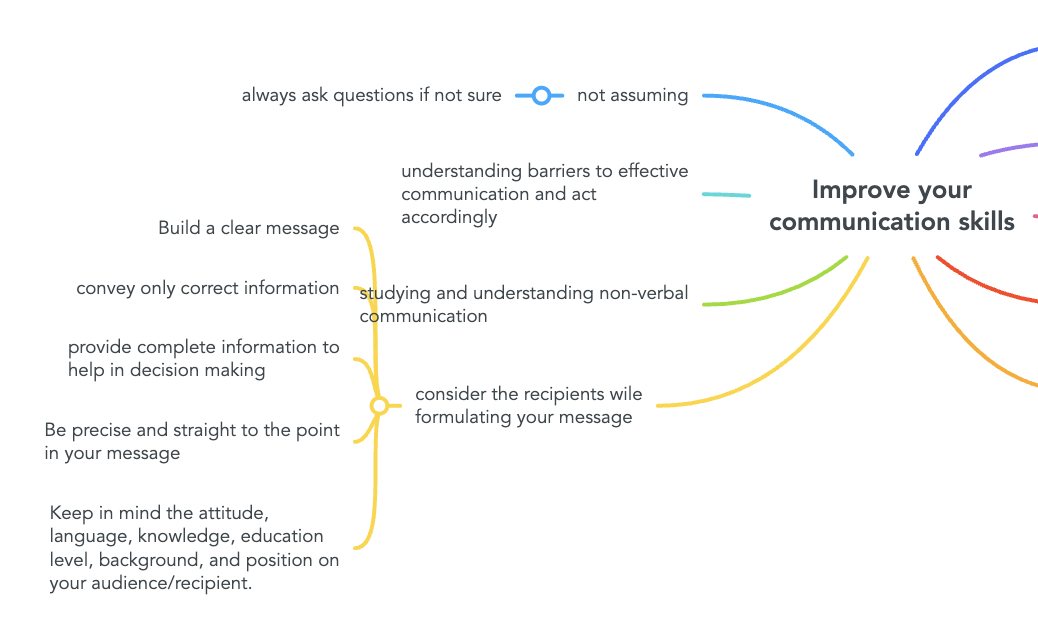
Action Map
I asked the SME to identify a training goal, and then list all tasks that the staff would need to do to achieve the training goal. Then, I laid out everything as a map and refined tasks as observable actions, which we broke down further into specific examples. By getting this down, we were able to establish a basic blueprint to help in setting up the content and quiz.

Text-Based Storyboard
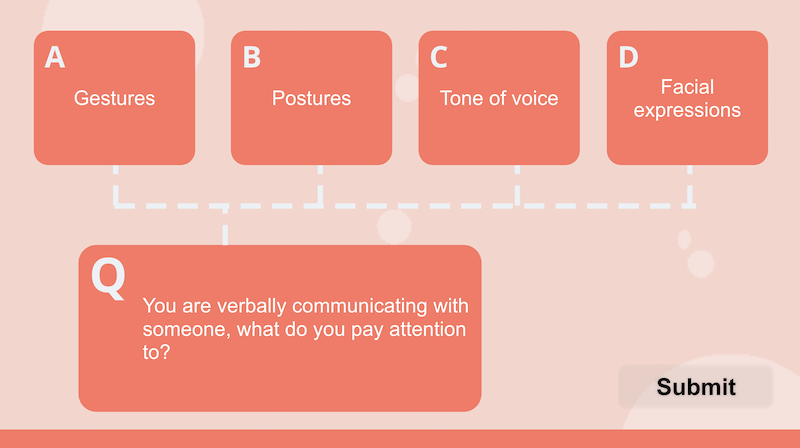
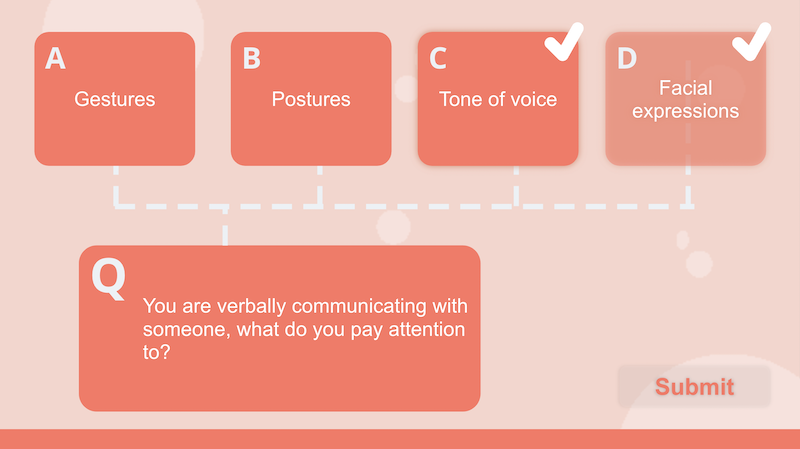
Using the SME’s knowledge, I came up with the important information that the learner needs to collect before experiencing the quiz which is about real-life situations where the learner has to choose all the right answers that would allow them to achieve effective communication.
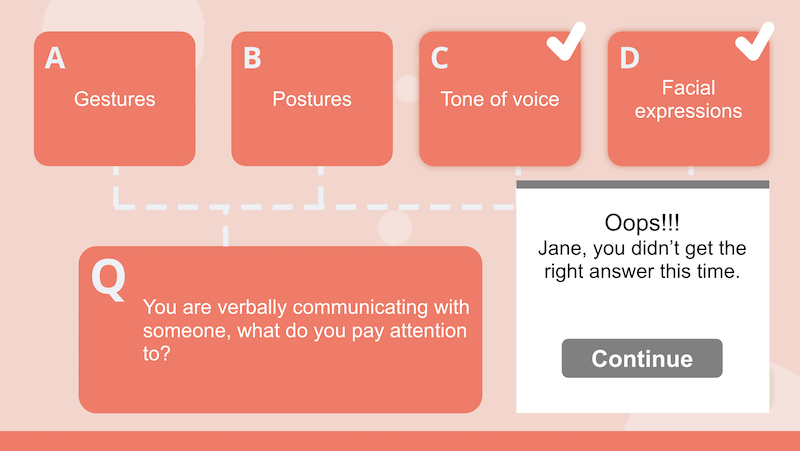
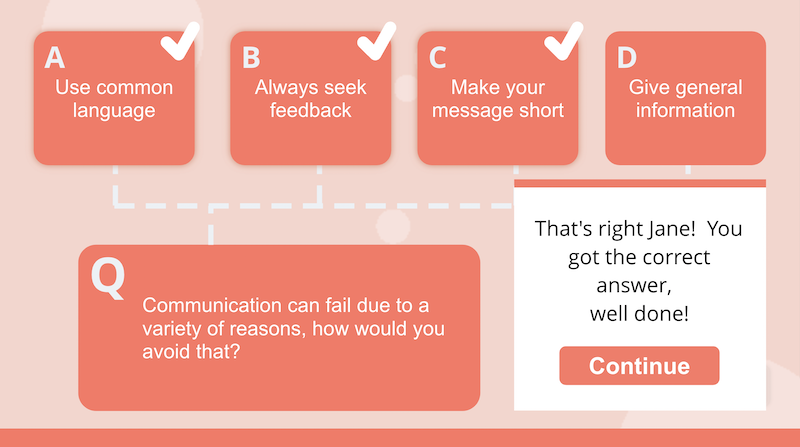
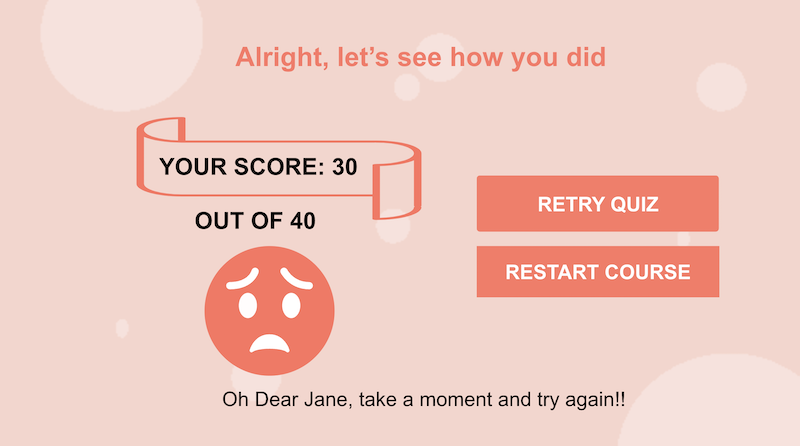
For every question, I wrote multiple right answers and a few wrong ones for some questions to give the learner the options to choose from. I also created feedback to help learners know how they are doing as they go through the quiz. At the end of the quiz, the learner gets to see their scores and have the chance to retake the quiz or restart the course before starting another attempt.
Visual Mock-Ups
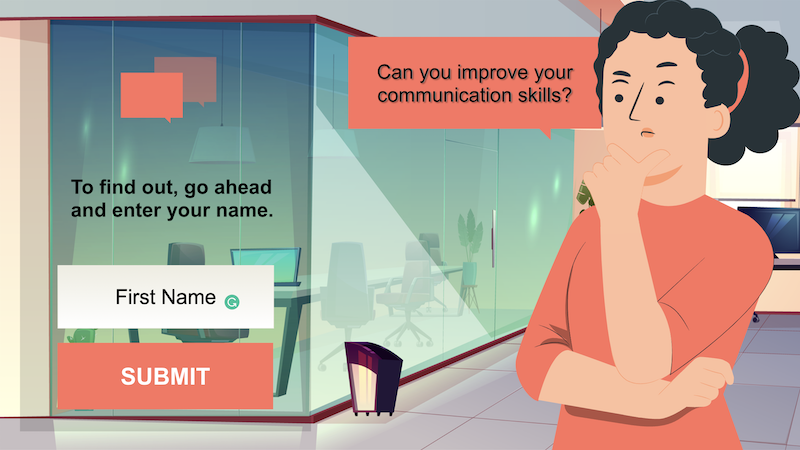
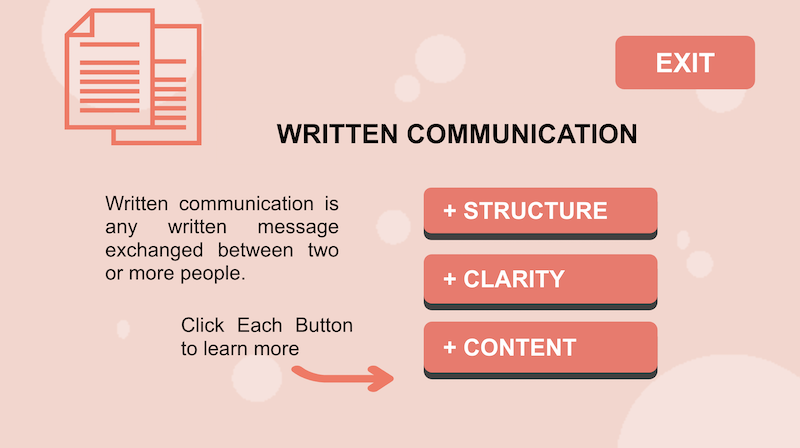
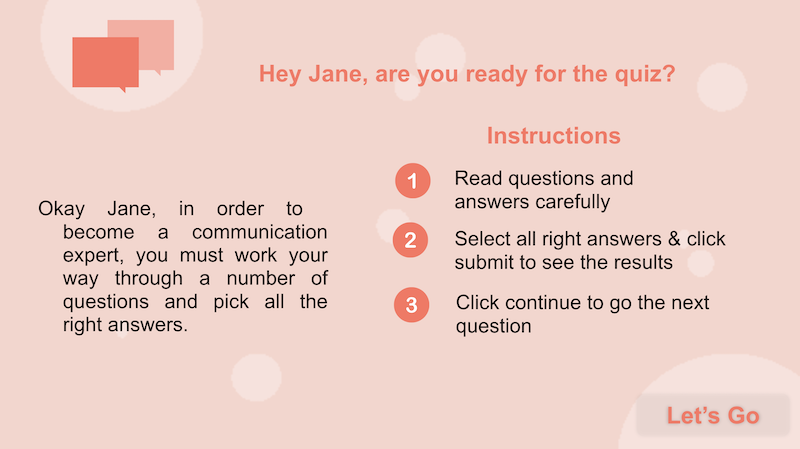
I created visual mock-ups in Adobe XD to get a general idea of the design. I ended up adding a background and a character to welcome learners as they get ready to start the course.
At first, the character and the background didn’t have enough contrast, so I added an image that gives a sense and feel of an office. Then I kept the original background throughout the course, used the same color scheme, and positioned buttons.


Visual Storyboard
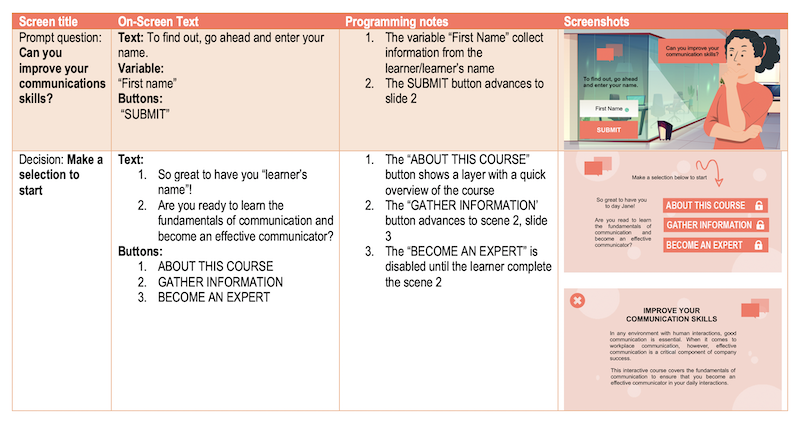
After the approval of the overall visual design, I created a visual storyboard by combining the text-based storyboard with the visual mock-ups.
I included programming notes by specifying all events and interactions in the course that would be needed to bring the project to life. With all details written, it was easy to identify any missing triggers or any malfunctioning elements.
Full Development
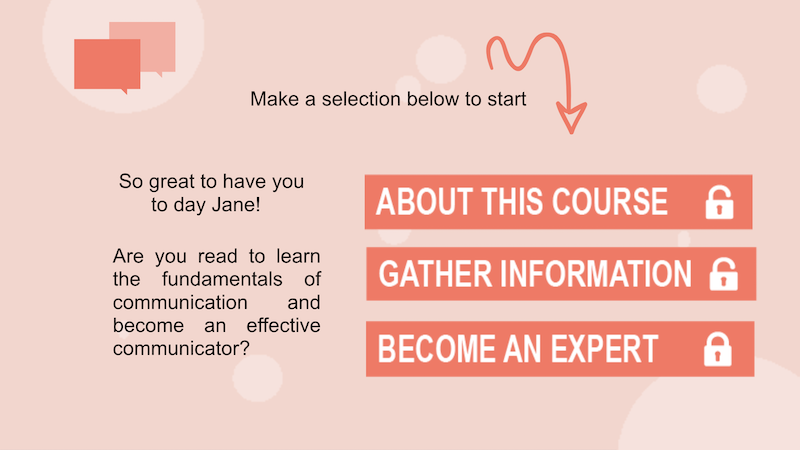
I am proud of this project in general, but more importantly, I am proud of locking the quiz so that the learner can collect information before getting access to the quiz. This project has three scenes, and I wanted to lock the third one so that the learner must complete the previous scenes before getting to the third scene which is the quiz. While Storyline has built-in features to lock the next button, I wanted to lock a button on the slide. So, I used triggers and variables to lock the button at the beginning of the timeline and unlock the button at the beginning of the timeline, but only after the learner has completed the previous scenes and revisited the slide.
Also, I created a custom result slide with four different results layers that show depending on how much the learner has scored on the quiz. I used triggers and variables to count the number of questions the learner got right, display feedback on each question, and count the number of quiz attempts since the quiz had a limited number of attempts.











Takeaways
During this entire project development, I deepened my technical skills in using Articulate Storyline 360, Adobe Illustrator, and visual design in Adobe XD.
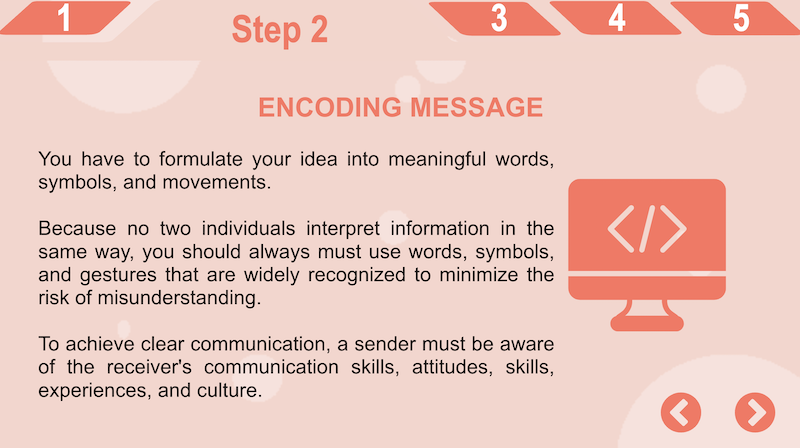
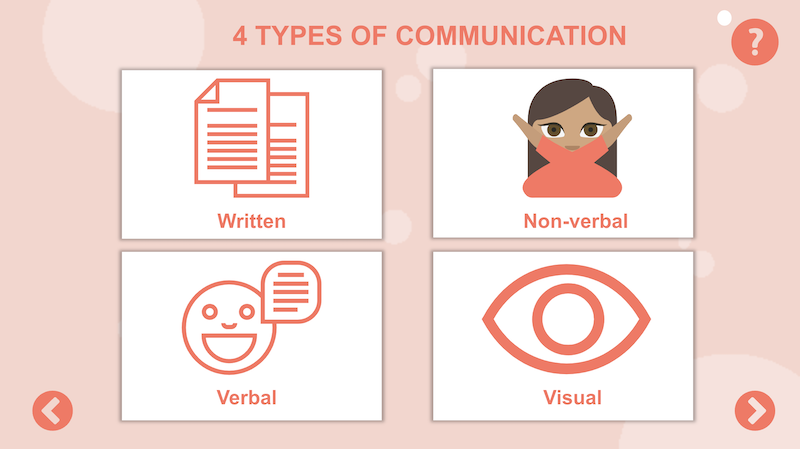
This project had a lot of content to read for the learner as the second scene is about learning the fundamentals. Therefore, one of the challenges I struggled with was arranging information on the slide since every slide had a lot of important information to give the learner. Now that I am aware of the areas that I can improve, I can be more creative while arranging the information on the slide.
Also, I underestimated the number of reviews it takes to make sure that the project runs smoothly and check that everything is working as it’s supposed to. If I were to start this project all over again, I would allocate a more realistic timeframe to make sure that the project is reviewed entirely multiple times.